WordPressに出会ってから早10年余り。

わいひらさんの「Like Simplicity」
インストール直後
レンタルサーバーを乗り換えるついでにサイトを一新しようと思い立つ。
久しぶりにWordPressをインストールし、その進化に驚愕!
テーマにスキン付きのものまであり、いたれり作せり。10年前にはインストール自体さえ手間がかかり、カスタマイズにCSSを、「ああでもないこうでもない」といじくりまわし、日が暮れていた。
そんな時代に比べ、スキンを利用させていただくだけで、ある程度の外観が出来上がってしまう。
後は、細かいところのCSSをいじるだけ。
とはいえ、レスポンシブルなサイトの時代、 「ああでもないこうでもない」 していると、???の用語が続出。ということで、用語集覚書を以下に。
AMP:(Accelerated Mobile Pages)
GoogleとTeitter共同開発のモバイル端末でWebページを高速表示するためのフレームワーク(AMP HTML)。「読み込みに時間をかかることはさせない」というスタンスで、リンクに雷マークがつく。SEO対策に効果大ということ。大まかにいうとこんな感じ。(間違ってないかな?)表示が早いので、検索の上位に乗ってくるらしい。
.min
WP-SHOW-POSTSをインストールし、カテゴリーグループ別のホームページを作成。
ところが、「続きを読む」ボタンが太い黒枠で囲まれ、マウスオン時には、バックカラーが黒になるという、自分のサイトにはそぐわないデザイン。
そこでカスタマイズしようと、class「wp-show-posts-read-more」に、値を設定し更新するも、反映せず。(汗)
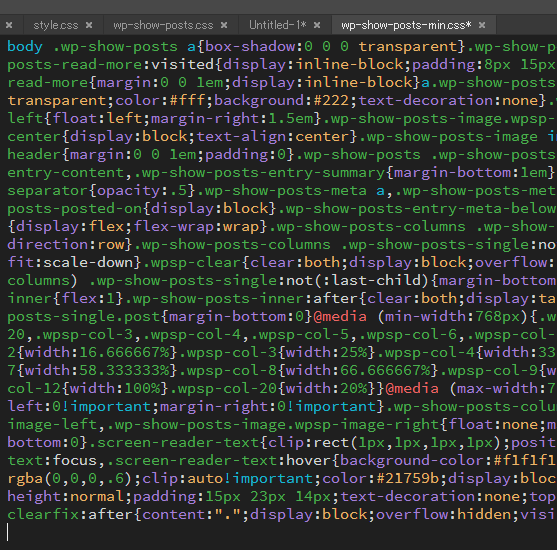
子テーマのCSSではなく、Pluginのstyleを編集すべき?と、「wp-show-posts.css」を編集すれど、一向に反映されない。
ここでまた、ああでもないこうでもないが始まり、よくよく見ると 「wp-show-posts.css」 のほかに 「wp-show-posts-min.css」 ってのが!開いてみると、改行なしでびっしりと書かれたファイル。 「wp-show-posts.css」 の内容が改行なしで記述されているだけ。

調べたところ、「.min」ファイルというのは、Minifyと言って、ファイルサイズを小さくして、高速化するためのものだそう。結果として、minがついているファイルでもついていないファイルでも内容は同じなので、どちらを使ってもOKなのだとか。
高速化ということは、このstyleが一番先に読み込まれるということなのかなぁ。
でも、この「.min」ファイル削除してよいものかどうか。良いのだろうけれど、あとで必要になるかも?とか悩んだ挙句、全文コメントアウトして、残しておくことに。
結果、子テーマに記述したものが適用されて、カスタマイズ完成。
retinaディスプレイ
アップル製品に搭載されている高画質モニタ。
従来の2倍の解像度らしい。なんとフルハイビジョンの解像度をも上回るらしい!
画像をブラウザで表示させるとRetinaディスプレイではピクセルサイズが2倍に表記されるので、画像が荒くなってしまう。よって単純に対応するならば2倍の解像度で用意した画像を、配置するときは50%縮小する。あるいはRetinaディスプレイだけ2倍解像度の画像を出力するよう、HTMLやCSSで指定してやるとからしい。
「見る側は、すごくきれい」ということになるが、画像を提供する側は従来の2倍の解像度で提供しなければならないので、ファイル容量が格段に増加してしまうという悩みが。
Cocoon設定の画像タブに、「サムネイルをRetinaディスプレイ対応にする」という項目があったので、とりあえずチェック。少なくとも、サムネイルについては、対応できるんだね。近い将来、画像の解像度について要対策ということですね。



